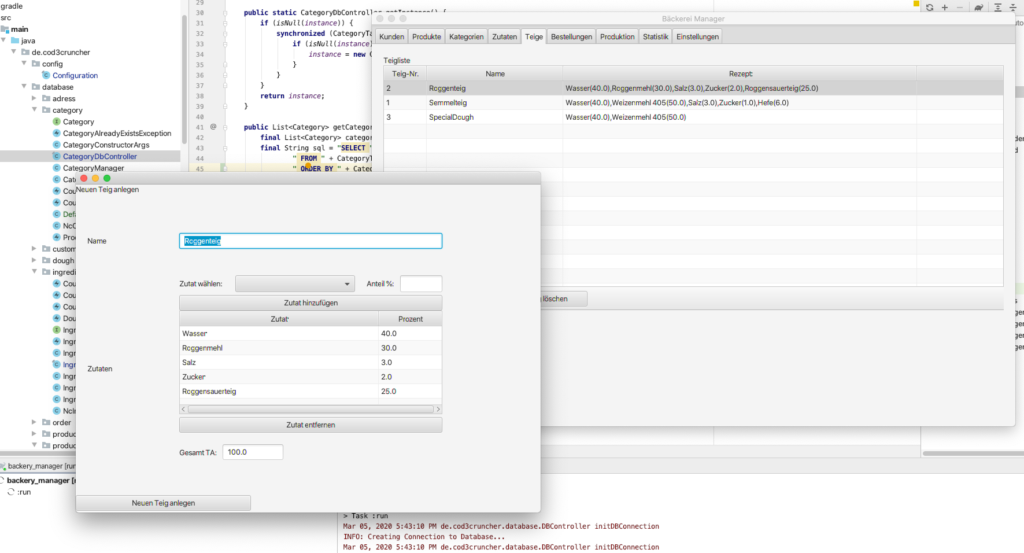
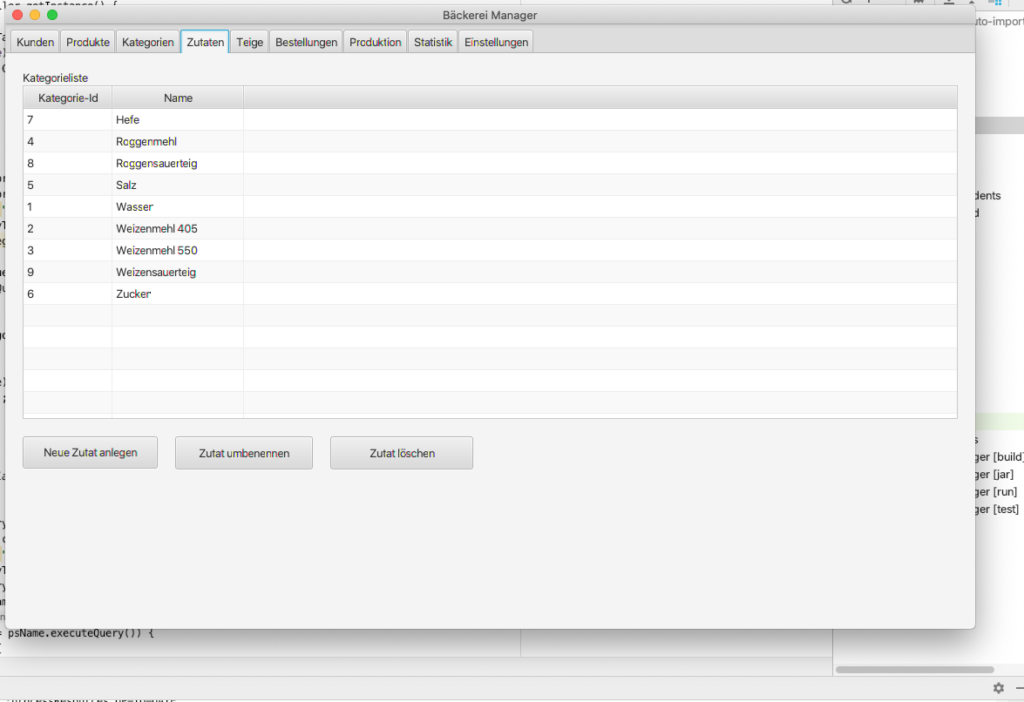
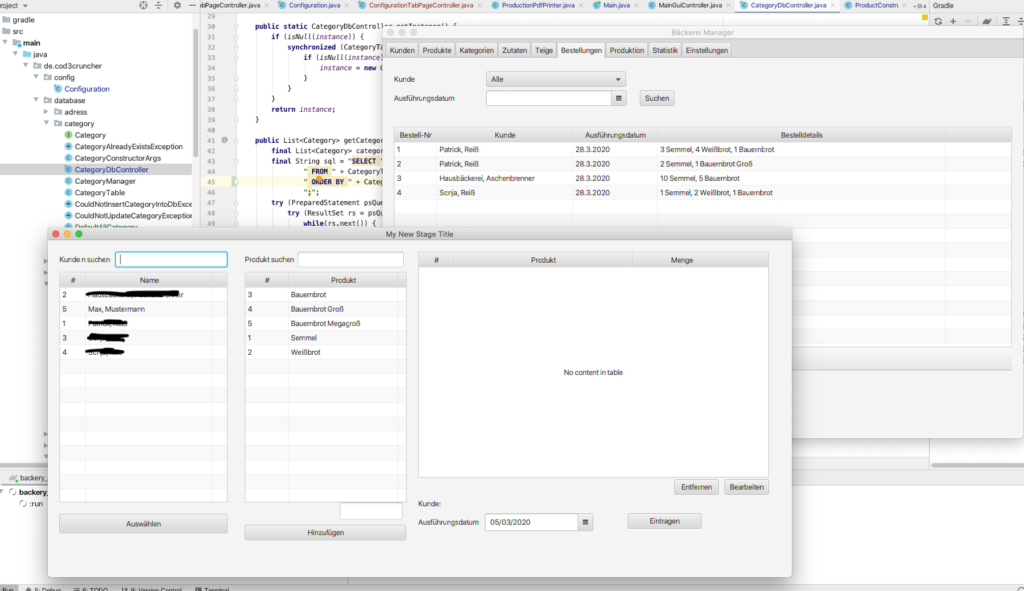
Für die Erstellung der GUI wird das JavaFX Framework verwendet. Bei JavaFX handelt es sich um ein modernes GUI Framework, welches auch die Möglichkeit bietet GUIs durch eine deklarative Beschreibung in FXML (XML ähnlich) zu erstellen. Auch existiert mit dem Scene Builder (https://gluonhq.com/products/scene-builder/) ein nützlicher WYSIWYG Editor zur Erstellung.
Durch die Verwendung des MVC Patterns wird eine höhere Kohäsion und eine lose Kopplung der Komponenten erreicht. So kann die GUI Form unabhängig vom auszuführenden Code entwickelt werden. Auch eine spätere Anpassung oder ein Austausch der GUI ist so sehr einfach möglich, ohne dass vorhandener Code stark angepasst werden muss (Open-Closed Prinzip).
Zusätzliche Infos zu JavaFX und MVC: http://blog.axxg.de/model-view-controller-mit-javafx/
Einbindung von JavaFX in ein Gradle Projekt
Zur Einbindung von JavaFX in das bestehende Gradle Projekt wird die build.gradle entsprechend angepasst.
plugins {
id 'java'
id 'application'
id 'org.openjfx.javafxplugin' version '0.0.8'
}
sowie
javafx {
modules = [ 'javafx.controls', 'javafx.graphics', 'javafx.fxml']
version = '13'
}
und als Dependency
dependencies {
...
compile group: 'org.controlsfx', name: 'controlsfx', version: '11.0.1'
}
Damit ein erstelltes FatJar später auf allen drei Plattformen (Windows, Mac, Linux) verwendet werden kann muss noch folgendes hinzugefügt werden:
Bei den dependencies:
dependencies {
runtimeOnly "org.openjfx:javafx-graphics:$javafx.version:win"
runtimeOnly "org.openjfx:javafx-graphics:$javafx.version:linux"
runtimeOnly "org.openjfx:javafx-graphics:$javafx.version:mac"
}
sowie
jar {
manifest {
attributes 'Main-Class': 'de.cod3cruncher.Launcher'
}
from {
configurations.runtimeClasspath.collect { it.isDirectory() ? it : zipTree(it) }
}
}